How To Color In Google Drawings
Geekflare is supported by our audience. We may earn affiliate commissions from buying links on this site.
Google Chrome comes baked in with Chrome DevTools, which is a collection of web developer tools. Among all the tools attainable, the color picker available in Chrome comes in handy.
Only, how do you admission information technology? How do yous utilize information technology? What are the features offered along with the tool?
In this article, we shall explore this tool and its features.
How to Launch Chrome Color Picker?
You lot tin admission the color picker chrome tool using a keyboard shortcut or GUI (Graphical User Interface).
Press Ctrl + Shift + I when using the keyboard to become the DevTools and and then head to the colour picker. If you are using a mac, y'all need to press, Command + Option + I.
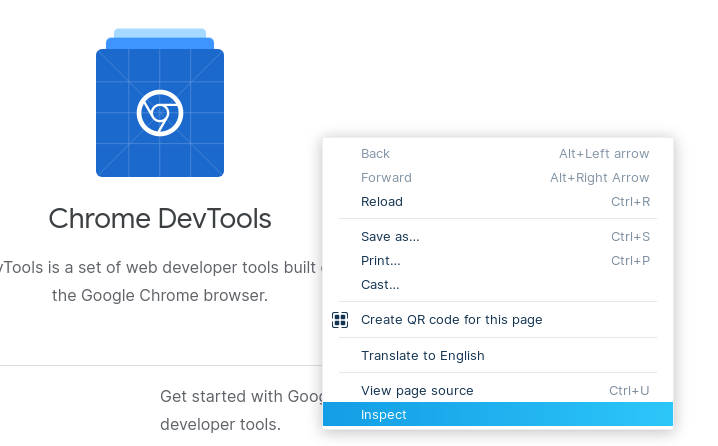
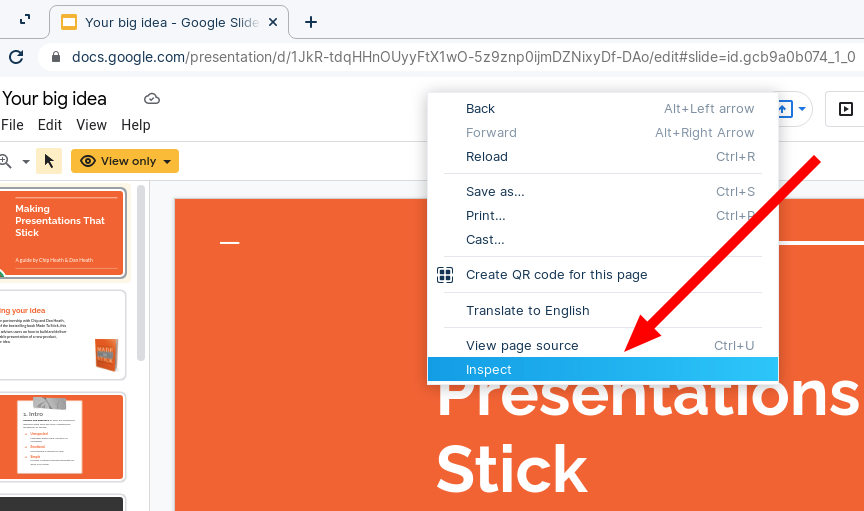
Using the mouse, y'all need to perform a right-click and then click on "Inspect" to navigate through the DevTools.

Y'all can likewise ready Chrome DevTools to machine-open with every new tab. Then, you tin can apace access the color picker for every tab on your browser.
To achieve that, you need to launch a fresh instance of Chrome using the command line while passing the following flag:
--auto-open-devtools-for-tabs This is what it looks like when launching chrome with auto-open DevTools via the terminal on Linux:
google-chrome-stable --machine-open-devtools-for-tabs How to Use Color Picker on Chrome?

Once you launch the DevTools, you lot will have to navigate your style to access the tools needed to place the color on a web page or a design that y'all want to piece of work on.
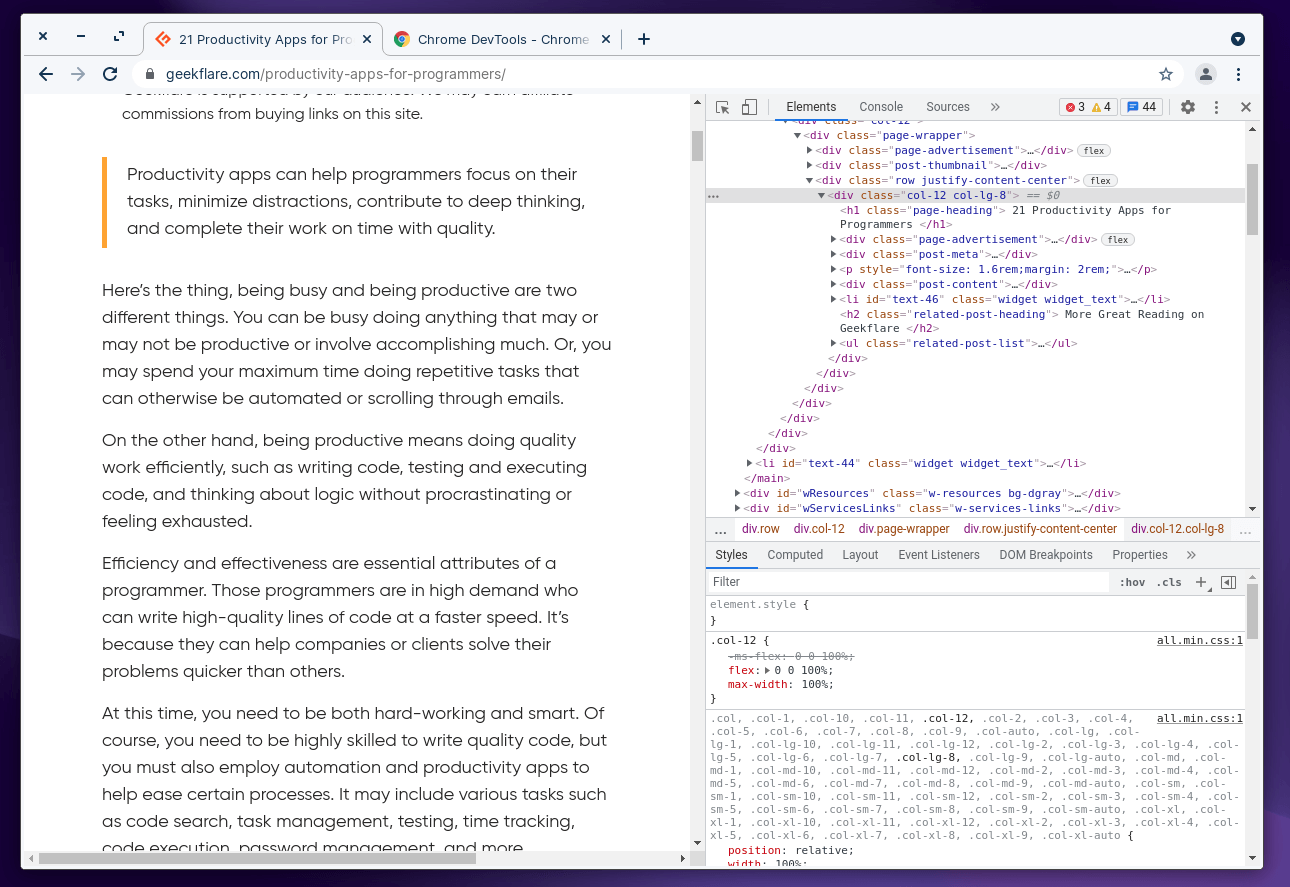
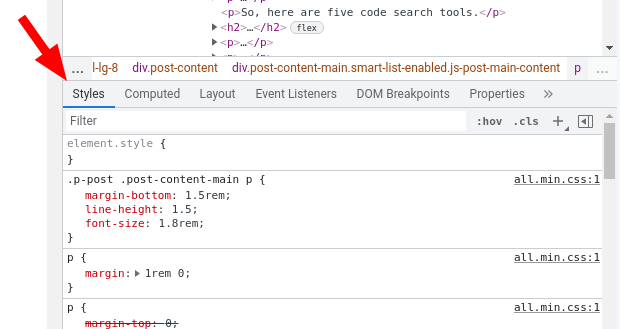
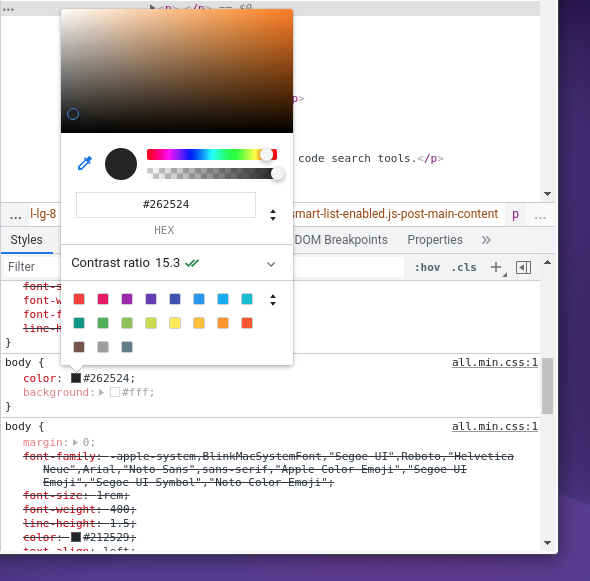
By default, you should exist able to meet the "Mode" section active at the bottom of the DevTools, as shown in the screenshot.

If you take something else selected, make sure to click on "Style" to access the CSS lawmaking of the web folio.
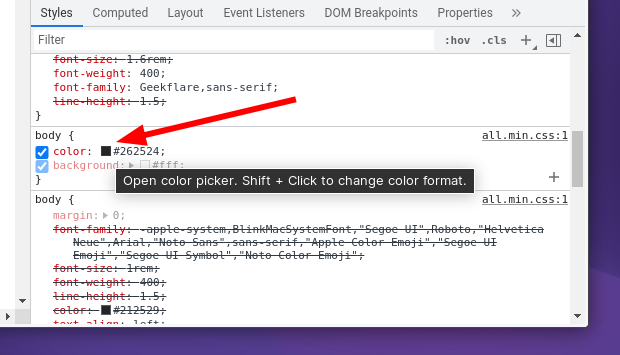
Hither, yous need to scroll downwardly through the CSS code bachelor and await for a color box labeled equally background or color under the trunk section. This is the color picker you lot were looking for.

Simply click on the color box; it should give yous more options, every bit shown in the screenshot below.

That's information technology! Voilà, yous have the color picker on your browser prepare to help you.
Here, you should find the hex code or RGB value of the color and go the ability to select other CSS elements to explore and inspect the design on the web folio.
Features in Color Picker on Chrome
Chrome'southward inbuilt colour picker gives you a variety of information in addition to the hex code to identify the color.
Hither's what you can expect from information technology. Some key features include:
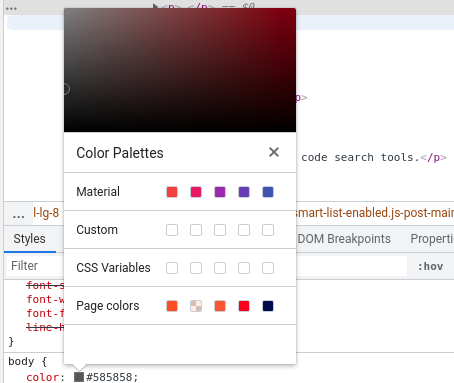
Color palettes: Instead of cycling through many shades of color, you become some pre-divers color palettes to employ some selections rapidly.

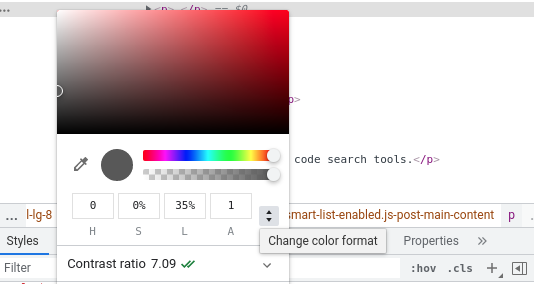
Color format: Y'all get the ability to switch from hex code to RGBA values and HSLA color values every bit well.

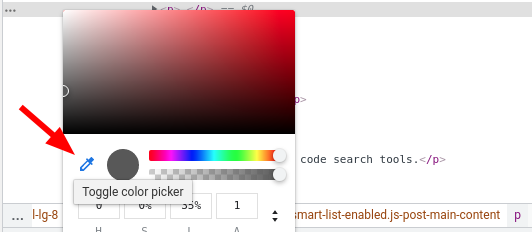
Eyedropper: When you admission the color picker, yous tin can scan the spider web folio and select whatsoever element to get the hex code of that color. You can click on the color picker toggle to enable/disable information technology.

You become more than options to tweak the colors and get the accurate color of your choice. Here they are:
- Copy to Clipboard: You can copy the lawmaking of the color identified rapidly to your clipboard.
- Color gradient: You get to tweak the shade of the colour and wheel through possibilities of a color combination of your liking.
- Opacity command: You lot tin can adjust the transparency level to make it wait solid or minimal.
- Background color picker: To pick a suitable background color for the perfect contrast.
- Contrast ratio: Suit the dissimilarity or correct it to brand the text/element visible.
Note: The colour picker tool is non limited to Google Chrome but can be used on any Chrome-based spider web browser like Brave.
How to Use the Chrome Color Picker with Google Slides?
You can navigate to access the color picker tool if you perform a right-click on the header section of the Google Slides web page. Even though Google Slides does not offer an inbuilt colour picker tool, this should suffice.

If you lot are not comfortable using the DevTools with Google Slides, you can also try some chrome extensions for the job.
Chrome Extensions as an Alternative to Color Picker
While extensions tin can come in handy, it should be noted that they are non actively updated or maintained. Considering they crave access to your browser data, you should be cautious when installing any extension, even the ones recommended here.
However, there are 2 pop extensions that you lot may be interested in trying:
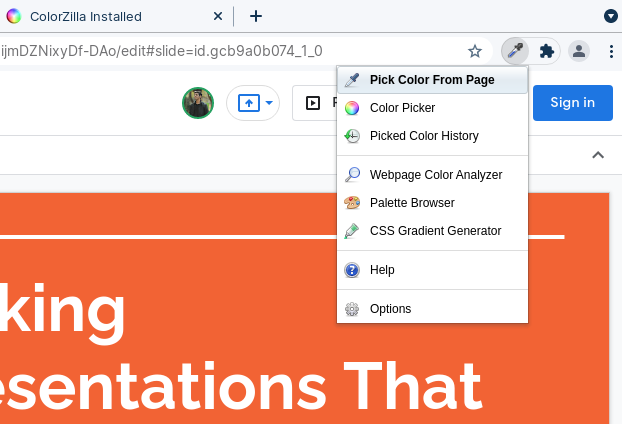
#1. ColorZilla

ColorZilla extension offers all the essential functions that you lot go with chrome's built-in color picker. Every bit a bonus, you likewise get the power to check the history of the terminal colour picked.
So, this should come in handy for every utilize-case, not just with Google Slides.
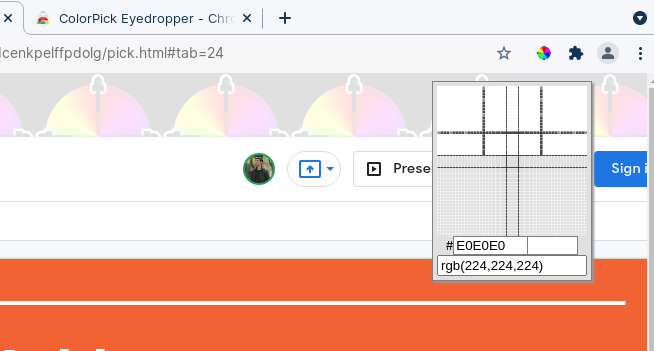
#2. ColorPick Eyedropper

If you face up problems with the eyedropper tool using DevTools, you can endeavor ColorPick Eyedropper to go an eyedropper without accessing the web tools.
When you select a color, information technology will display the RGB value and the option to generate color palettes. Similar to the higher up extension, you also get to check the history of the colors y'all pick.
Final Words 🎨
Chrome DevTools Color Picker is a useful tool. Y'all do not demand a professional tool to aid yous place colors and the associated lawmaking or values. Chrome's congenital-in tool makes it easy without the demand for a tertiary-political party extension.
Starting from graphic designers to web developers edifice a website template, everyone should observe information technology helpful.
Of course, you can choose to use third-party extensions available as well. Only, unless yous need it, we propose you explore all the features with DevTools.
Source: https://geekflare.com/google-chrome-color-picker/
Posted by: johnsonyousterromme.blogspot.com




0 Response to "How To Color In Google Drawings"
Post a Comment